LC Design 1.0.0 开发日志
2019年08月03日 · 1026 字 · 阅读
准备给 LCUI.css 加一些组件,首先得改用新名字,Ant Design 宣称它是一套企业级设计语言,那么名字就命名为 LC Design,一套适用于 LCUI 的设计风格的组件库。
2019-10-01
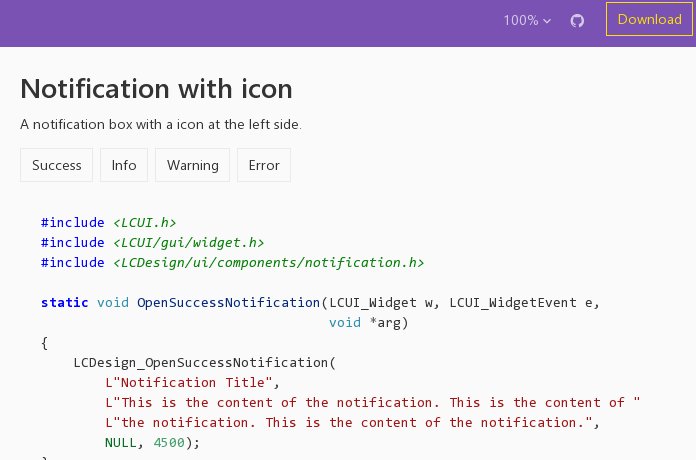
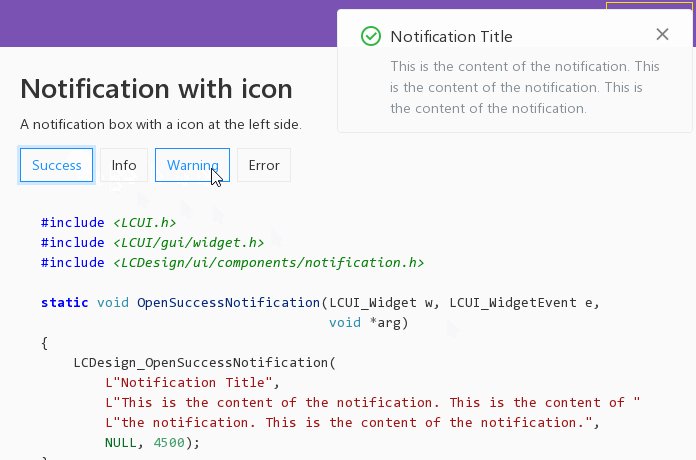
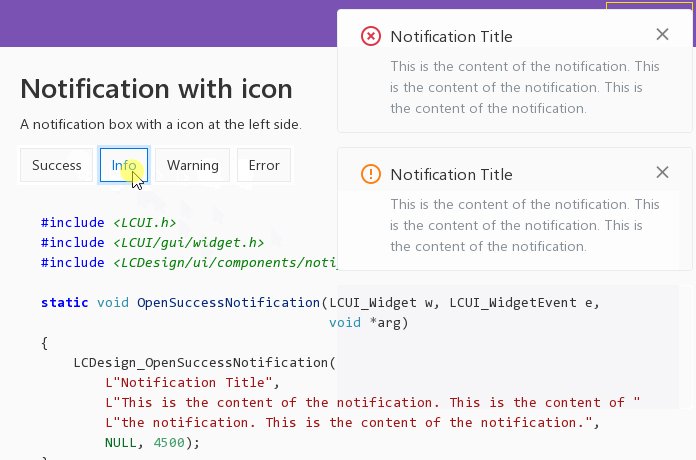
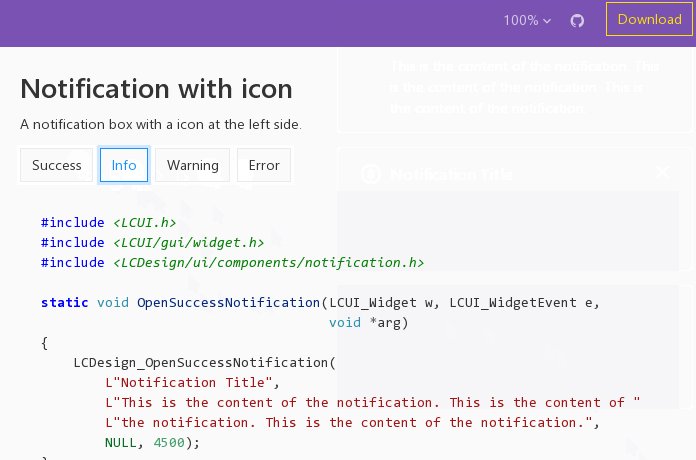
Notification 组件已经完成。
2019-09-30
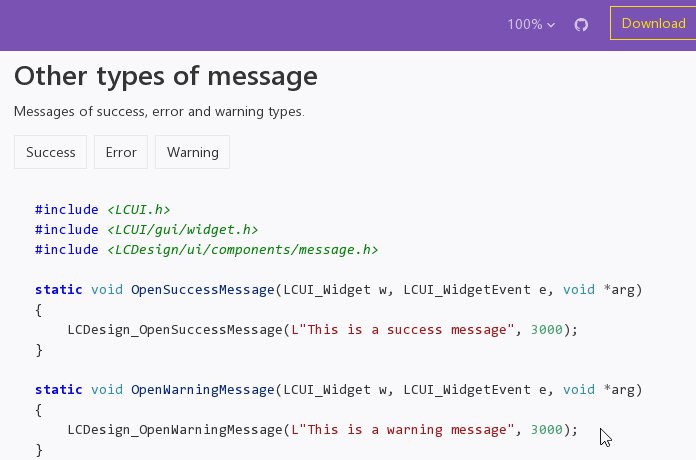
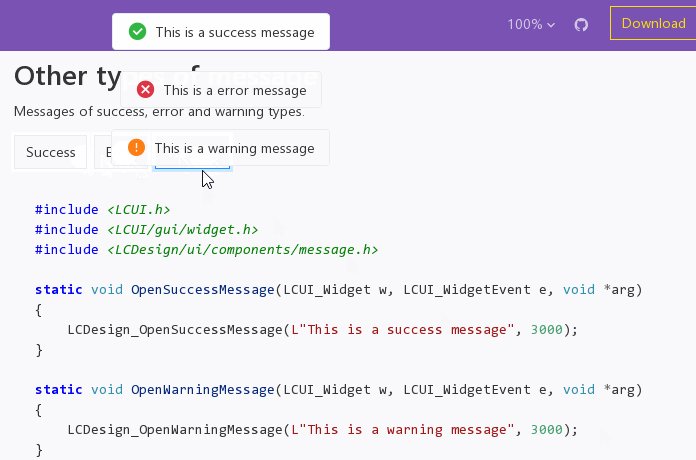
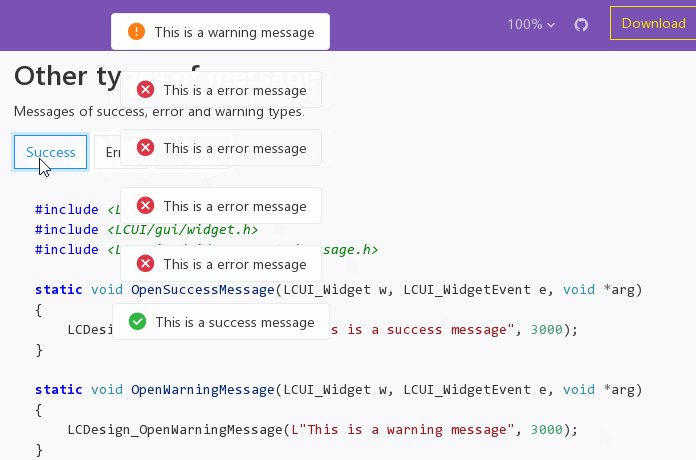
Message 组件已经完成。原计划是照搬 Bootstrap 的 Toast 组件,但它是 CSS 组件,用的时候需要手动写 HTML 代码组成完整的 Toast,挺麻烦的,而且效果看上去也不太适合作为 APP 内的消息通知框。在看了 Ant Design 的 Message 组件后,决定用 Message 组件代替 Toast 组件,提供 success、info、warning、error、loading 这五种类型的消息框,只需调用指定函数然后传几个参数就能显示消息通知。
2019-09-08
Radio 组件已经完成。
2019-08-18
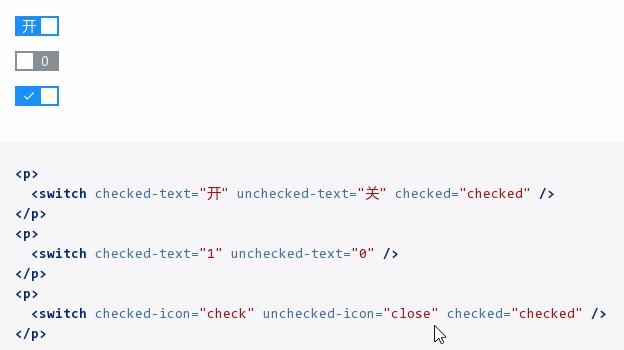
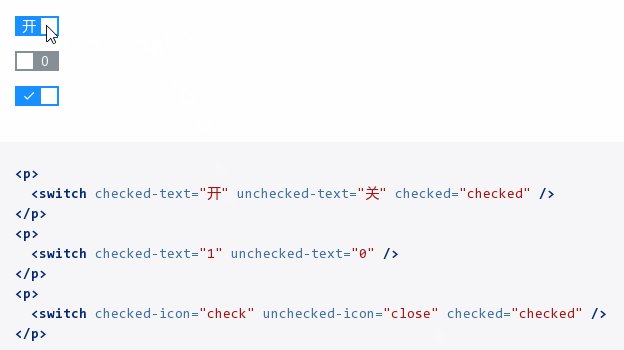
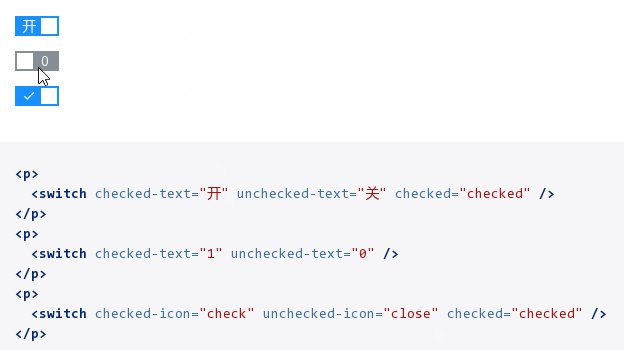
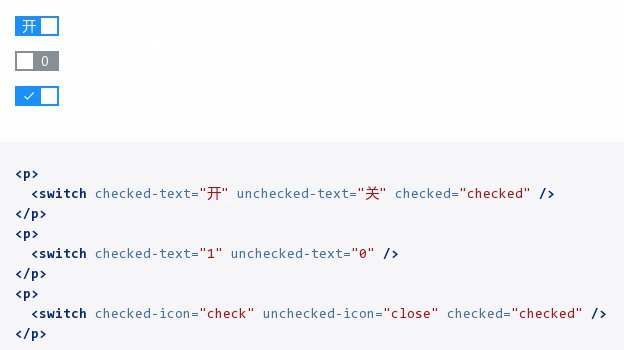
Switch 组件已经完成。代码修改自 LCFinder 现有的组件,由于 LCUI 的圆角效果不理想,先暂时用直角。
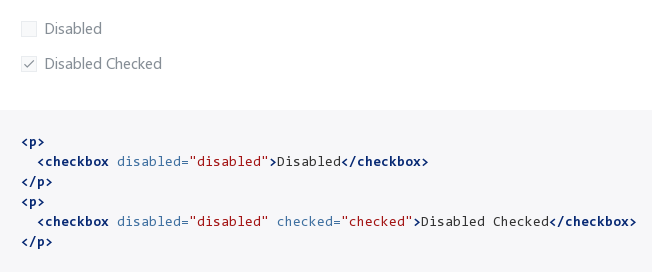
CheckBox 组件已经完成。与之类似的 Radio 组件需要等 LCUI 的圆角渲染功能完成后才能开始开发。
2019-08-04
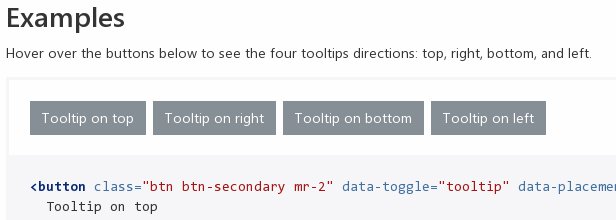
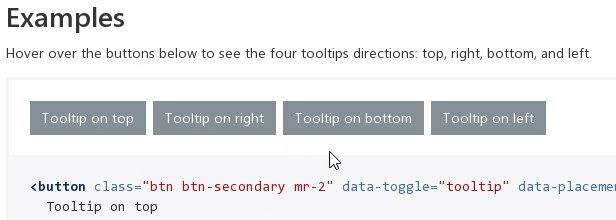
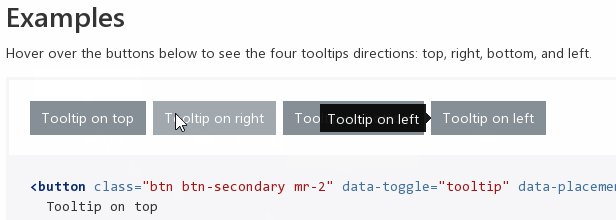
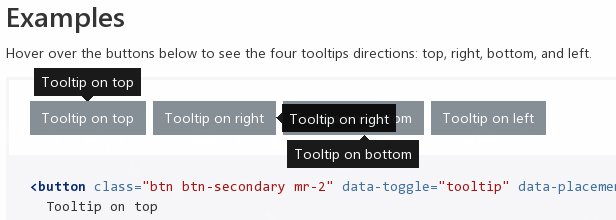
Tooltip 组件已经完成。Bootstrap 的 Tooltip 的箭头是靠给 ::before 伪元素设置边框实现的,它的边框样式稍微改改就可以拿来用,但 LCUI 不支持伪元素,那就只能把样式套在 .tooltip-arrow 上了。
在测试 Tooltip 时发现 LCUI 的鼠标事件处理有点问题,需要花时间解决。
2019-08-03
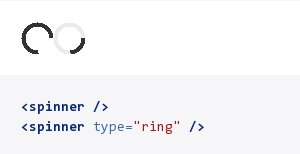
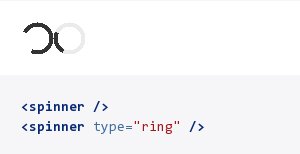
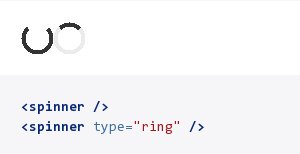
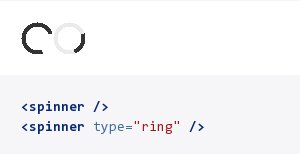
Spinner 组件已完成。也算是 LCUI 的第一个有动效的组件吧,以后可以用它表达”加载中“状态了,不过现在还没有做边缘抗锯齿处理,问题不大,可以留到后面再搞。
第一个是 Bootstrap 风格的,看着有点简单(简陋),由于我个人偏向于 Semantic UI 的 Loader 组件那种效果,所以就增加了个 ring 风格,从图中可看出实现方法只不过是把缺口处填充为深色、其它部分用浅色而已。
Bootstrap 的 Spinner 是用 border 实现的,而 border-color 默认用 color 的值,所以它能靠 color 属性来控制主题色,这个功能在 LCUI 中实现起来很简单,读取 color 属性值即可,效果如下所示。
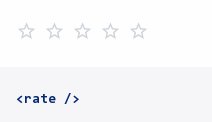
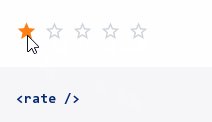
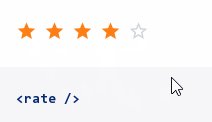
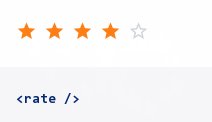
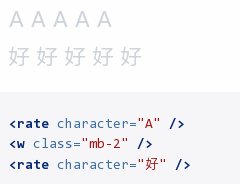
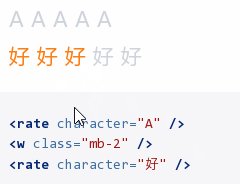
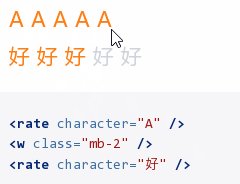
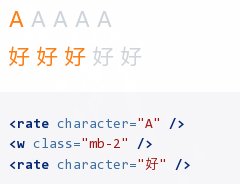
评分组件(Rate)已经完成。代码修改自 LCFinder 中已有的 starrating 组件,增加支持自定义星星数量和图标,用法参考自 Element UI 中的同名组件。
文章版权归作者所有,未经许可不得转载。