LCUI 1.0 Beta 开发日志
2017年10月08日 · 3054 字 · 阅读
2018-01-26
区域重绘这块功能还没有一个能够精确到每一层部件渲染的测试用例,出现误差问题时还需要人工测试验证每一层绘制时的参数是否正确,很浪费时间。
2018-01-22
部件的区域都是用浮点数表示的(LCUI_RectF),而产生的脏矩形是以整数表示的(LCUI_Rect),浮点数取整后会有误差,在重绘脏矩形时会将部件区域转成用整数表示,然后计算出实际的重绘区域,一旦部件嵌套多了就很容易出现脏矩形重绘不完整以及内容偏移的问题。
2018-01-20
一帧执行一个任务会让界面有明显的卡顿,需要改成一帧执行全部任务,每执行个任务都更新一次界面元素,每帧只渲染一次界面。
允许 id 重名后,xml 指定 id 参数的部件还是会取到准备被删掉的部件,然后就出现内存访问越界。需要改成先清空部件,后解析 xml,再添加新部件。那这个 id 重名处理是否还有存在的必要?感觉会因为部件 id 重名而产生新问题,但删掉代码又有点浪费。
2018-01-13
调整一下任务队列,每帧只执行一个任务,之前是一帧最多执行一百个任务。
2018-01-12
重复加载同一个 xml 文件并将内容添加至同一个容器时会出现问题,由于部件清空操作是延迟执行的,不能立刻靠 id 取出里面的部件然后操作,不然等真正清空后,再操作这个部件会出现内存访问越界问题。解决方法是等部件清空后再继续执行后续操作,然而 LCUI 并没有直接提供这种将任务延后到下一帧时再处理方法,难道要加个任务队列,一帧执行一个任务?
还有个问题:xml 文件里描述的部件是有 id 的,重复 id 的部件不会被访问到,因为在解析完 xml 文件时这些与 id 对应的部件都还没移除掉,导致载入的部件不会带 id 属性,等部件清空后,再靠 id 去取部件是取不到的,需要做些修改,允许重复 id 的部件,但在通过 id 取部件时,只取第一个部件。
2018-01-11
Windows 中可以靠 start 命令来调用默认浏览器打开链接,Linux 中对应的是 xdg-open。除了链接,文件路径也是可以的,这个可以加在 anchor 部件上,当部件的 href 属性值以 file: 开头时用系统默认的方式打开文件,文件路径从 file: 后面开始;以 https:// 或 http:// 开头时也一样,只不过是直接将内容作为参数;其它内容则默认为 xml 文件,如果指定了有效的 target,则会尝试载入它。
2018-01-09
LCUI_StyleValue 枚举中的值有点多,有的值感觉没必要加上,应该按类别再拆分出来。
2017-12-25
为 block 显示方式加个规则:
- 当父级部件为 block,且有一个父部件的尺寸是固定的(如:100%,100px),则该部件的默认尺寸为父级部件内容框的尺寸。
- 当父级部件的尺寸都是非固定的尺寸,那么将该部件视为 inline-block 显示方式处理,根据内容尺寸计算自身尺寸。
有个情况需要考虑到,下拉菜单里的菜单项都是 100% 宽度,菜单宽度为自动,需要让计算出来的宽度为宽度最长的菜单项宽度,之前的实现方法是先让菜单项按 block 方式计算宽度,这时结果会是 0,然后按 inline-block 方式计算宽度,等所有菜单项宽度计算完后,菜单会重新计算宽度,并让菜单项再次更新宽度,这时菜单项的宽度都是菜单的内容框宽度。
2017-12-24
当一个 textview 部件显示方式为 block 时,没法撑开 inline-block 显示方式的父级部件,因为计算宽度时是根据父部件宽度计算的,初始状态父部件宽度会为 0,这是个问题。浏览器的处理虽然是 0,但它是默认不隐藏溢出内容的,所以子级元素只要尺寸大于 0 时也会显示。
2017-12-23
加个规则:计算部件内容宽度时,如果子部件的宽度为百分比单位,则忽略该部件。计算高度时也同理。
2017-12-19
实现 flex 布局前需要调研一下 display: flex 和 display: block 有哪些差异,毕竟现有的布局和尺寸计算都只考虑到 inline-block 和 block。当前版本只需要实现 justify-content 属性的功能,如果 flex 和 block 这两种显示方式没多大差异的话,那在计算部件尺寸时可以暂时将它视为 block 显示方式来处理。
2017-12-17
测试模态弹框(Modal)时出现了个奇怪的问题,只显示了背景黑幕,而窗口并未显示,把窗口背景色设为纯色也看不到。经调试发现模态窗口居然显示在正文底下,看上去是显示顺序未被更新。模态窗口的结点在显示时会从原来的地方移动到根结点上,估计是在移动结点后它的部分样式被判断为不需要更新,解决方法就是在移动结点后清空部件当前样式,重新计算。
2017-12-01
考虑到以后要添加伪类选择器、属性选择器、子元素选择器等,需要改进现有的 CSS 样式表的查询方式。目前只是把 disabled、active、hover、first-child、last-child 这些伪类存放在 status 中,查询样式表时把它们加入匹配条件里,生成一堆可能的选择器再去匹配样式表,一旦遇到 nth-child()、[class=”col-*”] 这类需要实时计算条件的选择器就无能为力了。
2017-11-25
感觉 @font-face 中的参数只有 src 有用,目前的需求只是需要靠 css 代码来载入字体,像 font-family、font-weight、font-style 属性都可以从字体文件中读取,没多大必要去设置。根据 CSS 文档中对 @font-face 的解释,这些属性貌似可以重新定义字体信息?
2017-11-20
开始添加 @font-face 规则解析器,现有的 CSS 解析器代码需要做些调整,方便以后添加 @media、@import、 @charset 这些规则。解析得到的 @font-face 规则数据可以靠回调函数来接收。
2017-11-18
选择器名称相同的多张样式表都是放在同一块地方,批次号为第一次创建选择器时的批次号,这个批次号主要用来决定样式表的权重,由于批次号都一样,在合并样式表时会出现一些问题,例如:
.name, .myname {
display: inline-block;
}
.myname {
width: 100px;
}
.name {
width: 64px;
}
.name 第一次出现在 .myname 前面,它的批次号是 1,然而在 .myname 后面的 .name 的批次号也依然是 1,在取 .name.myname 的样式表时, .name 在后面的样式并未覆盖到 .myname 的样式,导致 width 的值为 100px,效果等同于:
.name {
width: 64px;
display: inline-block;
}
.myname {
display: inline-block;
}
.myname {
width: 100px;
}
2017-11-02
滚动条用起来很麻烦,需要手动指定滚动层和父容器,而滚动层还要手动加上 scrolllayer 类,应该做些调整,不指定这两个元素,就默认将上一个元素作为滚动层,父元素作为父容器,并为滚动层自动添加 scrolllayer 类。
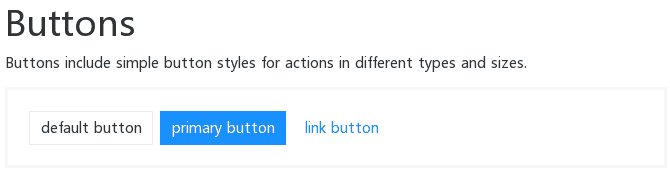
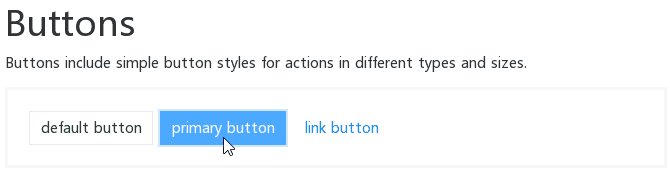
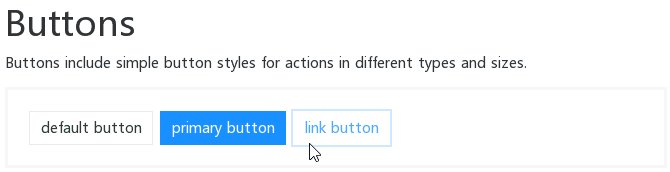
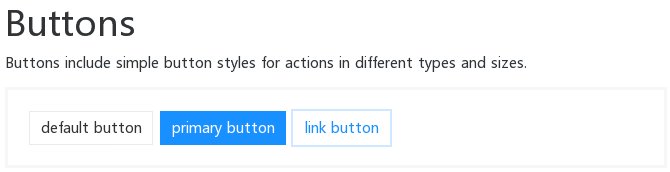
添加了按钮的 css,效果如下图所示:
2017-10-08
准备开发 CSS 框架,主要功能实现可以参考 Bootstrap,项目的构建工具基于 NodeJS 运行时,CSS 预处理器、字体图标等资源可以直接用 npm install 命令安装,使用起来也很方便。框架的文档可以做成 LCUI 应用程序,运行它就能体验实际效果。等第一个版本完成后可以应用到 LC-Finder 的新版本中。
文章版权归作者所有,未经许可不得转载。