LCUI.css 0.1.0 Alpha 开发日志
2017年11月04日 · 2219 字 · 阅读
2018-01-10
完善了一下 markdown 文档转换工具,添加了代码块高亮处理。主要原理是处理 pygments 输出的 html 代码,将 span 标签转换为 TextLayer 支持的样式标签。标签的属性值来自 pygments 自带的样式表,为此还手动把 css 样式表改用 python 的字典对象来存储。
2018-01-03
设计勾选框组件时想到了个问题:当界面上有多个勾选框时,如何方便的获取用户选中的勾选框?最容易想到的方法是给每个勾选框设置 ID,然后靠 C 代码来取状态,这种做法太普通,需要设计一种新的方法,能够仅靠几行代码取出所有选中勾选框的值。
现在想到的方法是建立一个全局的数据仓库,让组件能够将状态存储到仓库里,供用户代码访问,举个例子:
<w type="checkbox" data-bind="my-words" value="hello" />
<w type="checkbox" data-bind="my-words" value="ok" />
<w type="checkbox" data-bind="my-words" value="good" />
当用户在界面上勾选上述几个勾选框后,勾选框就会将 value 属性指定的内容插入到数据仓库里的 my-words 字段里,用户代码可以靠 my-words 字段访问数据,类似于下面这样。
LCUIEx_DataStoreField field;
field = DataStore_GetField( store, "my-words" );
if( DataStoreField_IsArray( field ) ) {
field->array; // 一个链表
}
要是再在此基础上为每个字段加上读/写事件监听功能的话,就能实现简单的数据绑定了,例如:
<w if="my-words">
<w type="textview" data-bind:text="my-words"></w>
</w>
当数据仓库里的 my-words 字段存在且有内容时,渲染里面的 textview 部件,并将 my-words 字段内容转换成字符串,作为 textview 部件的 text 属性,让 textview 部件渲染 text 属性内容。
用户代码往 my-words 里写数据可以这样:
LCUIEx_DataStoreField field;
field = DataStore_GetField( store, "my-words" );
DataStoreField_BeginWrite( field );
DataStoreArrayField_PushString( field, "good" );
DataStoreField_EndWrite( field );
修改前调用 DataStoreField_BeginWrite() 锁定该字段,然后往数组里追加字符串 "good",修改完后调用 DataStoreField_EndWrite() 解除锁定并触发写事件。界面上的勾选框在收到写事件后会自动更新自身状态,这里示例添加的是字符串 "good",那么第三个勾选框就会自动被勾选。
2017-12-30
准备为 LCUI.css 设计个图标,主要包含以下特征:
- 主内容还是 LC,吉祥物什么的就算了,复杂度高。
- 主题色继承 Bootstrap 的紫色,毕竟主要的 CSS 代码修改自它,部分设计风格也参考了它。
- 具备增强、扩展含义。由于 LCUI.css 是基于 LCUI 做扩展,增加了一些图形界面相关的组件和 CSS 样式,可参考“一加”的图标用
+符号表示。
综合上述特征,最终的图标就是下面这样。都用一个颜色感觉很单调,所以将加号颜色弄淡了点,凸显加号。看上去还是有点简陋,等以后有新想法时再考虑改改。
2017-12-17
简单的 click 事件处理还要写 C 代码感觉很麻烦,可以像 Bootstrap 那样通过为元素设置 data-toggle 和 data-target 属性来处理,比如将 data-toggle 和 data-target 属性的值分别设置为 modal 和模态框的 id,这样点击按钮时就会显示模态框。还有 data-dismiss 也是,当值为 modal 时,会隐藏当前按钮所在的模态弹框。这两个功能实现起来很简单,为根部件绑定 click 事件,等事件冒泡到根部件时再判断触发事件的部件是否有 data-toggle 或 data-dismiss 属性,然后进行相应的处理。
2017-11-15
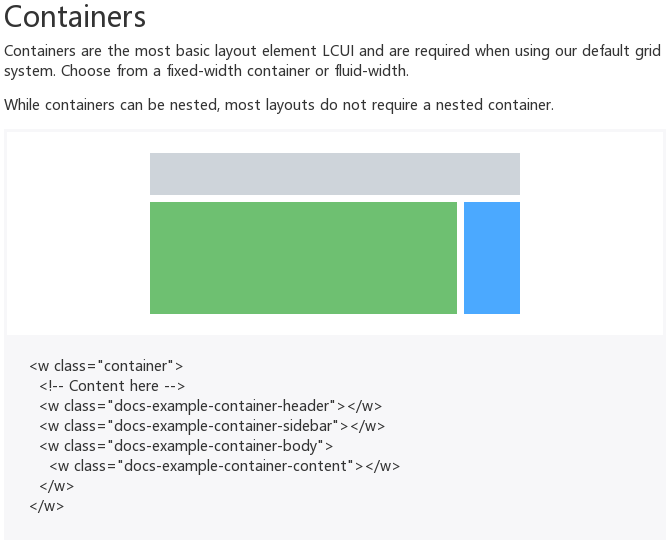
添加了 container 使用示例,示例内容是常见的导航栏+内容+侧边栏布局,由于 LCUI 不支持 float 布局,用了其它方法实现了类似的布局效果。
2017-11-04
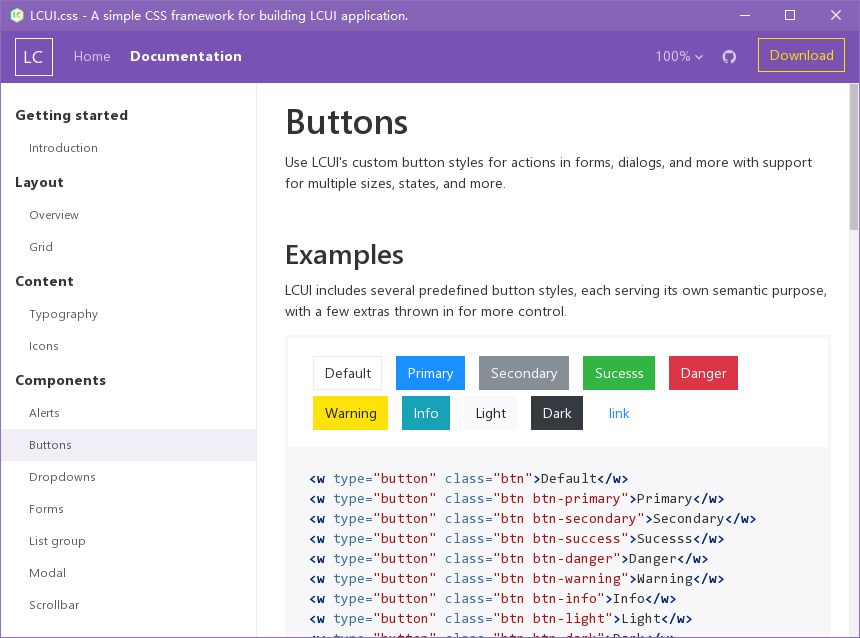
用 xml 语法写文档感觉很麻烦,要写很多标签,而且只能在 LCUI 应用程序中看到效果,以后要是搞适用于浏览器的版本,还要重新弄个 HTML 版的文档。花了几个小时写了个文档转换工具,能够将 markdown 文档转换为适用于在 LCUI 应用程序中呈现的 xml 文档,主要就是简单的标签替换,这样即使不借助 LCUI 应用程序,也能直接在代码库里查看文档。
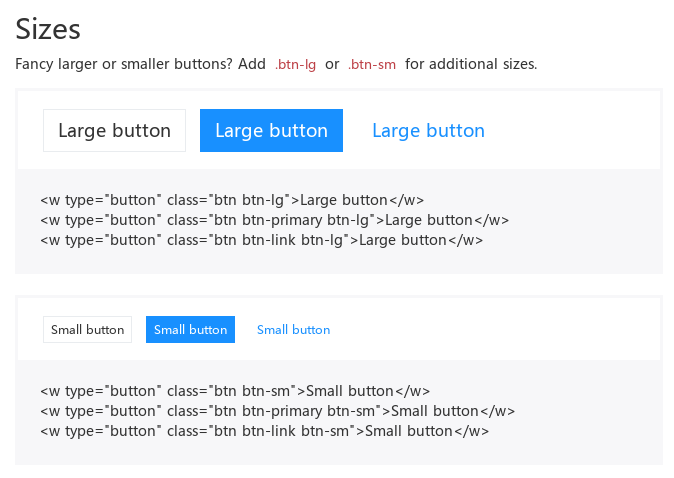
示例代码方面,主要参考 Bootstrap 文档中的效果,上面一块效果预览,下面一块代码,为实现这种效果,对 blockcode 做了处理,如果文档中的代码块的语言名称是以 demo-xml 结尾的,则输出两个内容,一个是 xml 代码,给 LCUI 解析并呈现效果,一个是转义后的 xml 代码,用于展示代码。
文章版权归作者所有,未经许可不得转载。